
こんにちは、おつまみ(@otsumami082)です。
今回は、ノンデザイナーにもおすすめしたい無料デザインツール『Figma』を使って画像を切り抜く方法を紹介します。
画像を切り抜くには『マスク』という機能を使っていくのですが、正直、『Figma』の『マスク機能』※は分かりにくいですw
ぜひ、この記事で画像切り抜きの基礎を身に付けていってください!
画像を切り抜く手順(マスク)

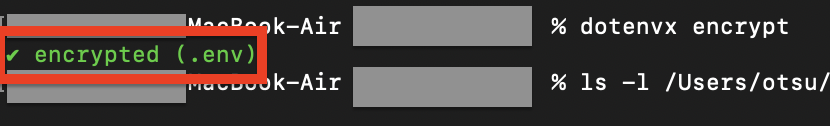
今回は一例として、以下のスクリーンショット画像↓の赤丸内を切り取っていきます。

![]() の部分ですね。
の部分ですね。
【この項目ではFigmaの概要や基本操作が分かっているという前提で話を進めます】
もし、Figmaというツールの概要・基本操作が分からないという人、またはFigmaのインストールがまだの人はこちらの記事↓に目を通しておいてください。m(_ _)m
それでは手順の説明に移ります。
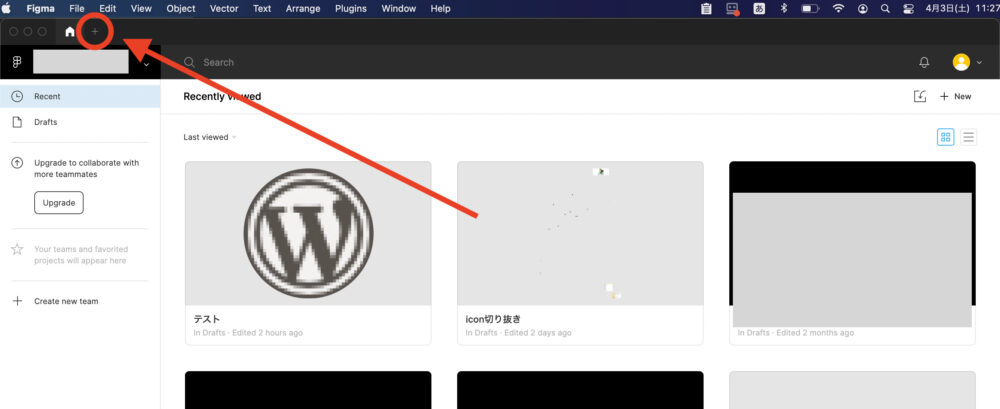
Figmaのデスクトップアプリを開き、左上のをクリックして新規ファイルを作成します。

次はFigmaにスクリーンショット(画像)をインポートします。
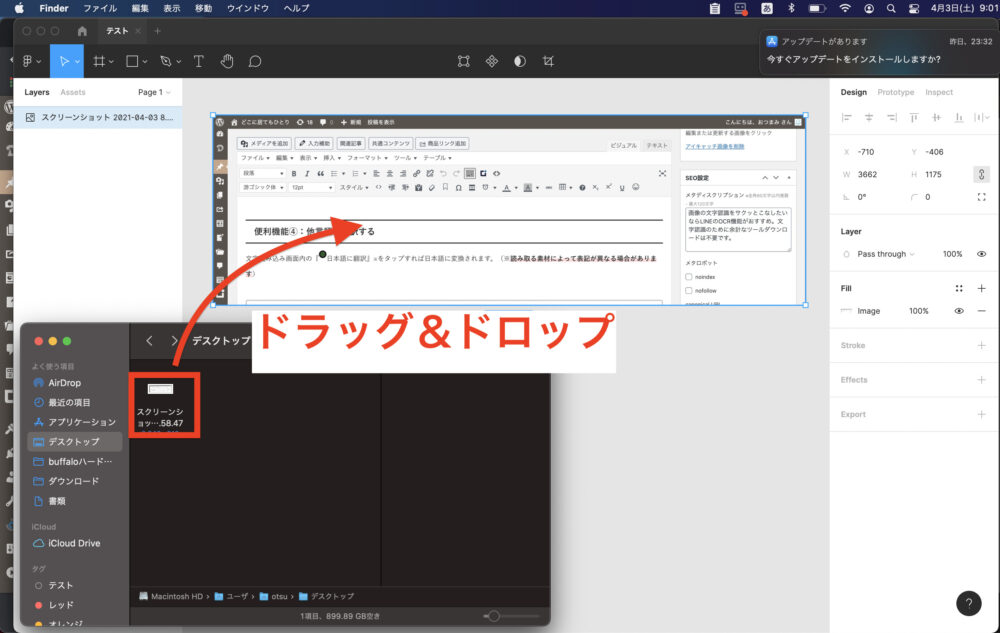
【パソコン内のスクリーンショット(画像)をFigmaの作業スペース(キャンバス)にドラッグ&ドロップ】

これでインポートは完了です。
次は画像切り抜きに使う『型』を作っていきます。
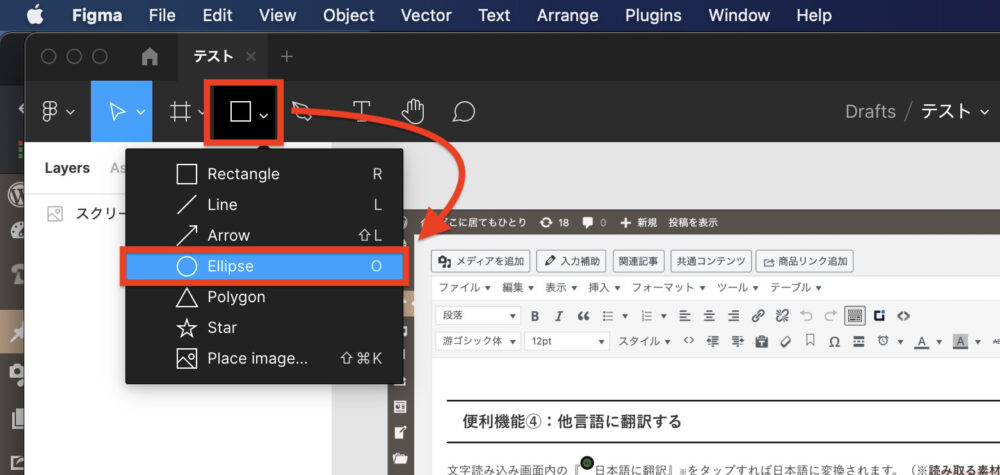
【ツールバー(画面上部)のをクリック】 → 【をクリック】

これで丸の図形を描けるようになりました。
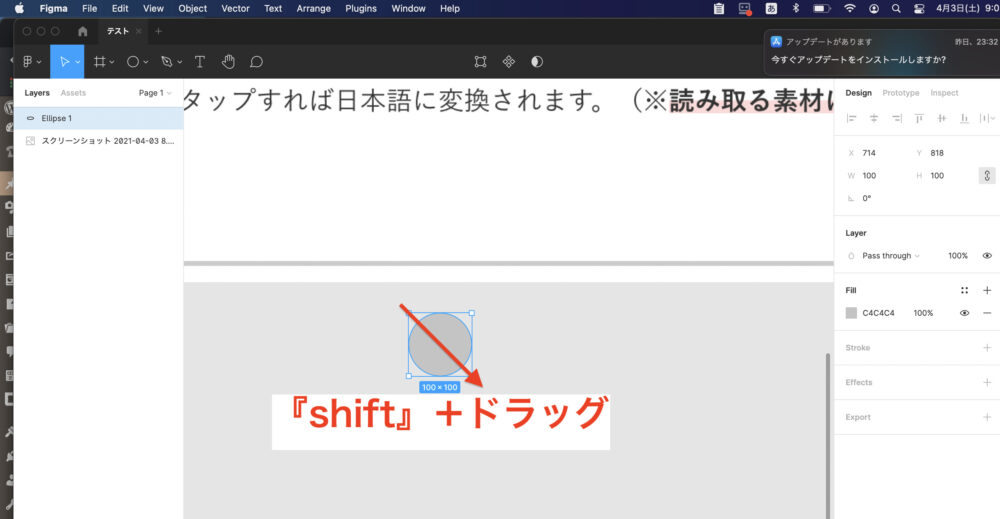
今回切り抜くのは真円のオブジェクトなので、真円の図形を作成する必要があります。
キーを押しながらドラッグすれば真円の図形が作れます。

今回は100px×100pxの真円を作りました。
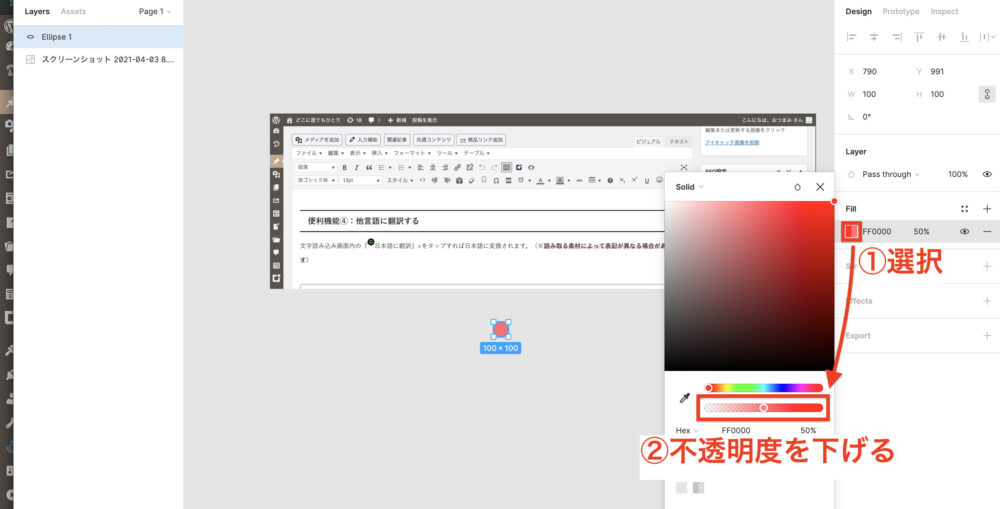
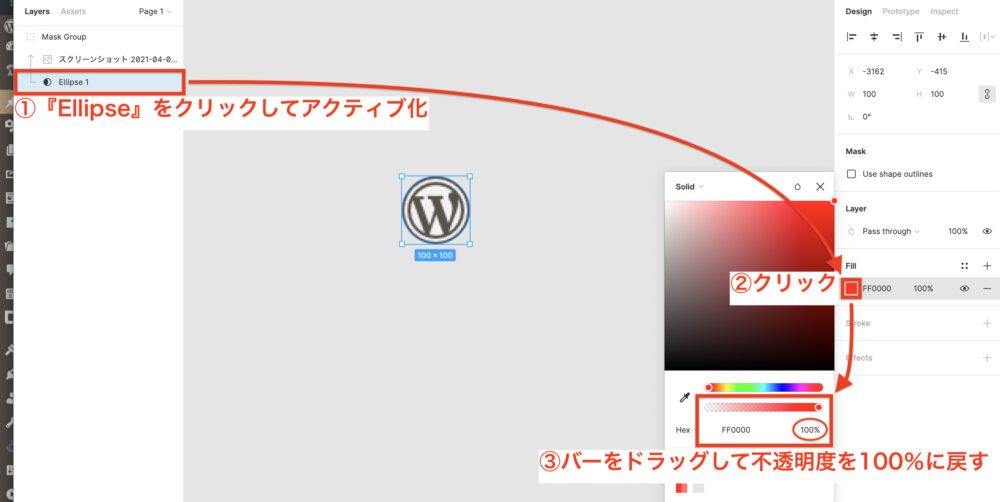
内のをクリック】 → 【パネル内にある『不透明度バー』の中間辺りをクリックしてを半透明にします】

ちなみに画像内ではを赤色に変えていますが、これは必須の工程ではありません。単に、見やすくするために行っています。
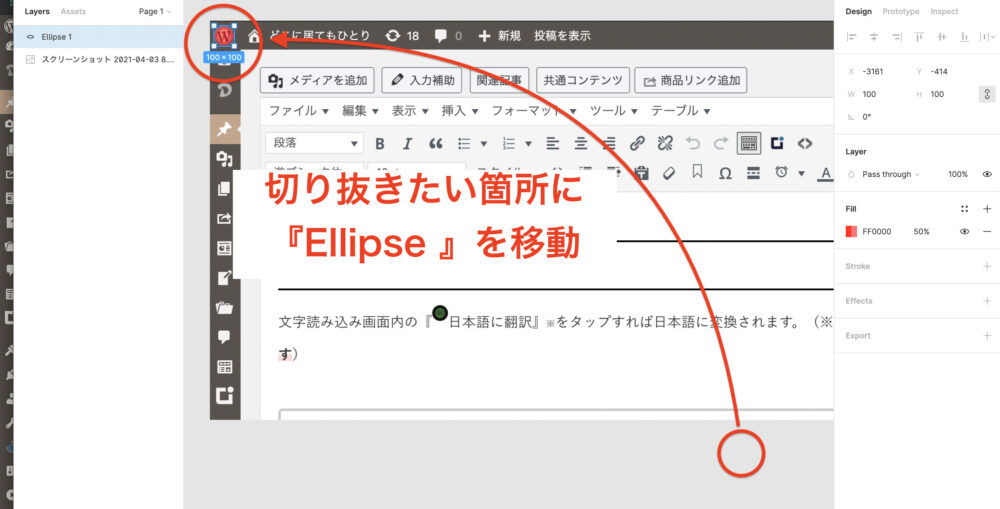
切り抜きたい部分にを配置します。
をドラッグしてください。

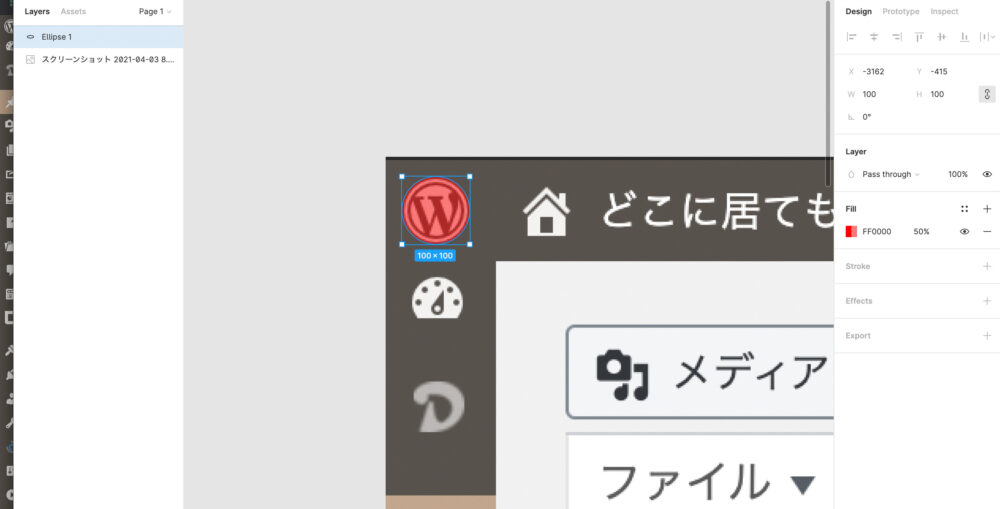
切り抜き部分の拡大↓

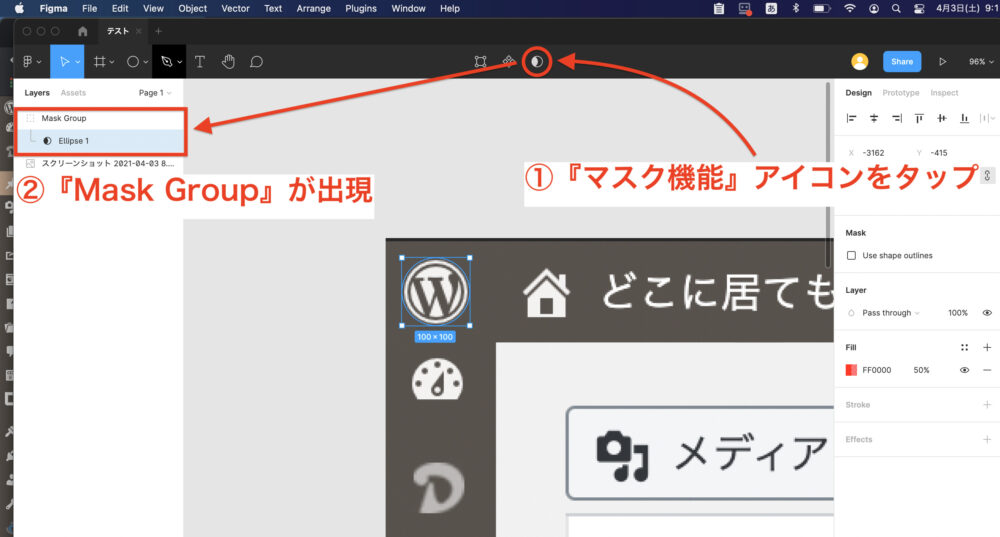
ツールバー(画面上部)の※をクリックしてください。
レイヤーパネル(画面左側)にが出現しました。

※はなどのオブジェクトを選択していないと現れません。
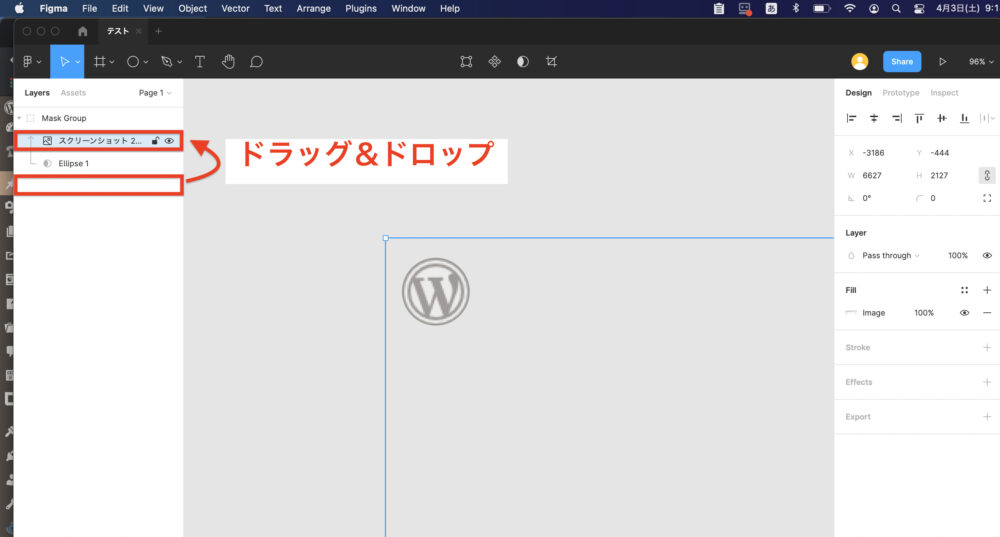
をとの中間にドラッグ&ドロップします。

これで以外の箇所が隠れました。これが「マスクが掛かった状態」です。
しかし、が半透明の今の状態では、切り抜きたい部分にも半透明のマスクが掛かっています。
これを解消するには次の作業でを不透明にしてやる必要があります。
【をクリック】 → 【内のをクリック】 → 【パネル内にある『不透明度バー』を右にドラッグしてを不透明にします】

半透明のマスクが外れて![]() の色味が濃くなったのが確認できますね。
の色味が濃くなったのが確認できますね。
マスクを掛ける作業はここで終了です。次はオブジェクトをパソコンに出力していきましょう。
オブジェクトの名称変更&エクスポート

マスク作業が完了したらあとは任意の場所へ出力するだけですが、その前にオブジェクトの名称を変更しておくと管理がしやすくなります。
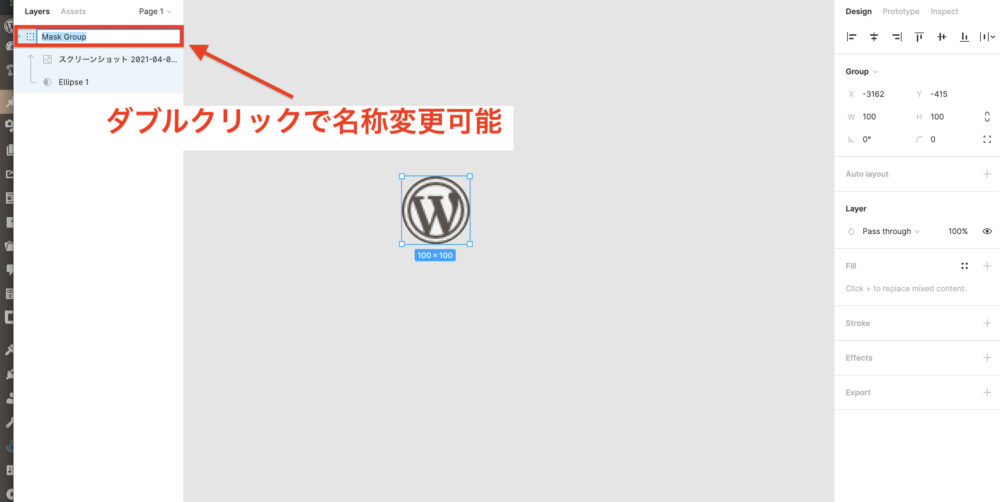
の部分をダブルクリックすればキーボード入力が可能になります。
好きな名称を打ち込んでください。

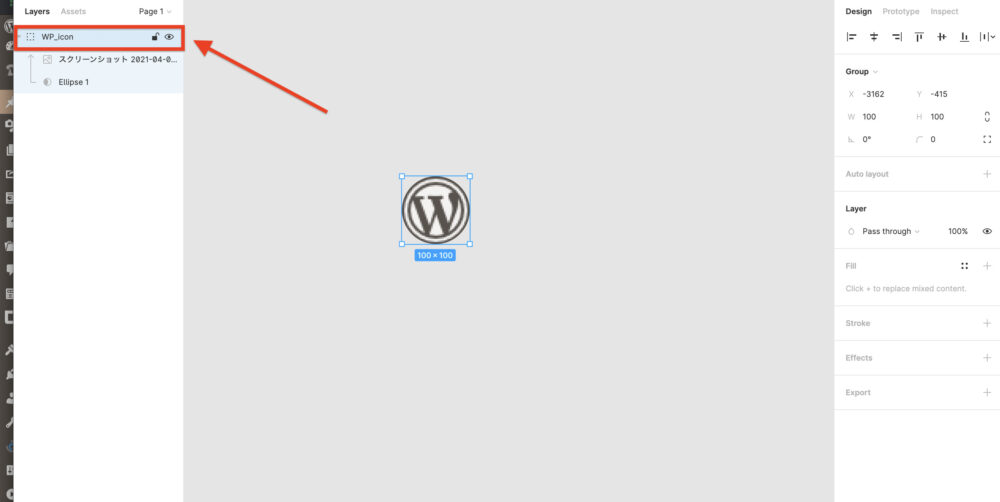
今回はの名称に変更しました。

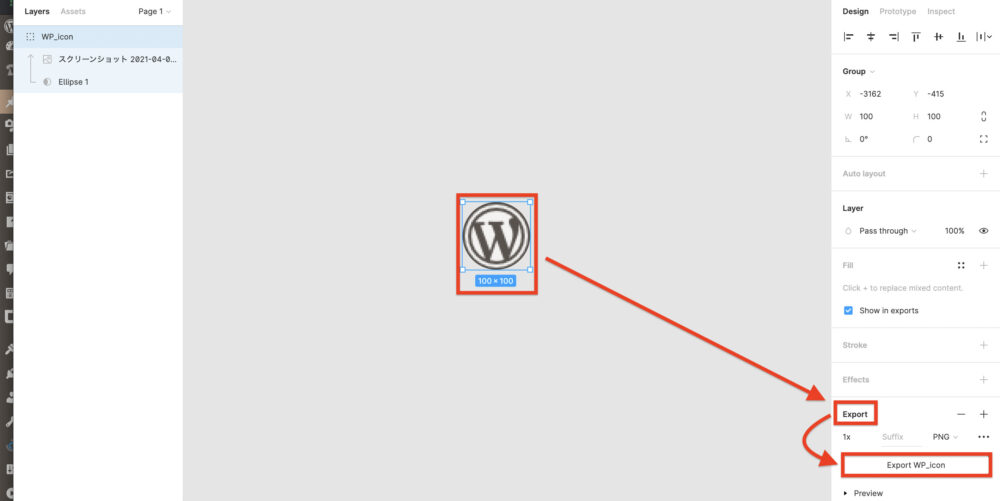
あとは出力するだけですね。
をクリック → をクリック。

今回はPNGで出力していきます。
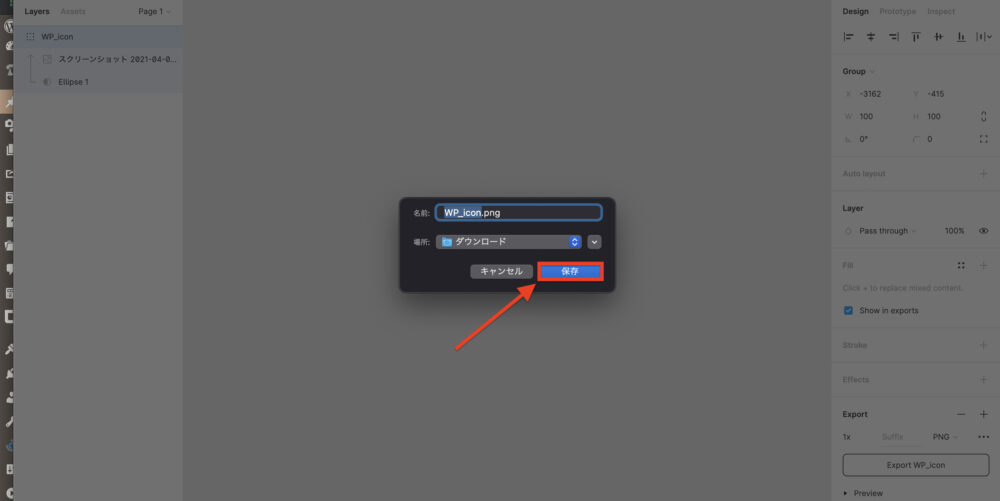
保存場所を選んでをクリック。

無事にパソコンへ出力されました。

今回は以上となります。
お疲れ様でした。m(_ _)m